_______
Webseite erstellen (3)
-
![HTML Crash Course [2021]](data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==)
HTML-Tutorial für Einsteiger - Lernen Sie HTML für eine Karriere in der Webentwicklung. Dieses HTML-Tutorial bringt Ihnen alles bei, was Sie für den Einstieg brauchen. HTML ist die Sprache hinter jeder Website im Internet! Es ist eine Auszeichnungssprache, die verwendet wird, um die Struktur und den Inhalt von Webseiten zu definieren. Es ist die erste Sprache, die Sie lernen müssen, wenn Sie Webentwickler werden wollen.
-

Wenn Sie ein absoluter Anfänger sind, werden wir alle Grundlagen behandeln, damit Sie Ihre erste Website erstellen können. Wenn Sie bereits über einige Webentwicklungskenntnisse verfügen, machen Sie sich keine Sorgen! Wir werden 3 erstaunliche Projekte mit tollem Design und Animationen erstellen! Eine kurze Liste der Dinge, die wir lernen werden!
-

Der Grund, warum ich mich entschlossen habe, dieses HTML-Tutorial-Video zu erstellen, ist zum einen, eine Einführung in HTML für Leute zu geben, die damit nicht vertraut sind. Der zweite Grund ist, den Spaß und die Freude am Programmieren einer eigenen Website von Grund auf neu zu wecken, ohne irgendwelche ausgefallenen Technologien oder Frameworks zu verwenden. Und der dritte Grund ist, dass ich diese Website als mein persönliches Werkzeug zur Organisation von Informationen nutzen möchte. So kann ich einige der wichtigsten Gedanken, Fähigkeiten, die ich zu entwickeln versuche, Zitate und Artikel organisiert aufbewahren. Ich benutze sie auch als Startrampe für mein neues Projekt namens Life Craft, ein YouTube-Kanal und eine Website für persönliche Entwicklung. Der Bereich der Webentwicklung ist voll von allen möglichen Sprachen und Technologien, und viele Leute fangen an, die neuesten Frameworks zu lernen, ohne überhaupt zu verstehen, wofür sie da sind. Diese neuesten Programmiersprachen zu kennen, kann gut sein, wenn man eine Anstellung sucht, aber bei Clever Techie geht es mehr um die Leidenschaft, eigene Projekte zu programmieren und eigene Websites zu erstellen. In diesem Video möchte ich Ihnen diese Leidenschaft für die Erstellung Ihrer eigenen Website zurückgeben, während Sie jeden Code verstehen, den Sie schreiben, und nur bei Bedarf Technologien hinzufügen und aktualisieren.
Grundlagen (3)
-

HTML-Grundlagen für Anfänger ist ein Beitrag für die Neulinge in HTML. HTML ist ein Akronym für Hypertext Markup Language und ist wirklich einfach zu verstehen. HTML-Grundlagen für Anfänger ist ein Beitrag für die Neulinge in HTML. HTML ist ein Akronym für Hypertext Markup Language und ist wirklich einfach zu verstehen.
-

Diese Videoreihe zeigt, wie man HTML-Code schreibt, der mit den neuen HTML5-Standards konform ist. Diese Videos sind für Anfänger geeignet. Teil 1: Dieses Video beschreibt HTML-Tags, -Elemente und -Attribute. Die neue HTML5-Doctype-Deklaration wird ebenso gezeigt wie die Methode zur Angabe der Zeichenkodierung für das Dokument. Die grundlegende Struktur eines HTML-Dokuments wird ebenfalls gezeigt. In diesem Video werden die Tags html, head, meta, title, body und p vorgestellt. Teil 2: In diesem Video wird beschrieben, wie Text verwendet wird. Der p-Tag wird demonstriert und die Überschriften-Tags werden vorgestellt. Auch der br-Tag wird gezeigt. In diesem Video wird auch auf die Bedeutung von CSS eingegangen. Eine kurze Demonstration von CSS wird gezeigt, um einen Text zu zentrieren und seine Farbe zu ändern. In älteren Versionen von HTML konnte Text mit dem Attribut align zentriert werden. Dieses Attribut ist jedoch veraltet und in HTML5 nicht mehr gültig. Während das align-Attribut in Ihrem Browser noch funktioniert, ist es nicht mit den HTML5-Standards konform. Daher kann das Erlernen von CSS bei der Arbeit mit HTML5-Code von großem Nutzen sein.
Javascript (3)
-

Wie man JavaScript in HTML verwendet | Webentwicklungs-Tutorials für Anfänger - Teil 4 Hallo und herzlich willkommen zu Web-Entwicklung Tutorial für Anfänger Teil 4, Da es sich um die Fortsetzung der vorherigen Sitzung, klicken Sie bitte auf die folgenden Teil 1 & Teil 2 Sitzungen, wenn Sie es verpasst haben, durch einen Zufall. In diesem Video erfahren Sie, wie Sie JavaScript in HTML-Seiten verwenden können. JavaScript ist im Grunde eine Programmiersprache, die unseren Websites Interaktivität verleiht, z. B. Spiele, Responsive Web Buttons, Dateneingabe in Formulare, dynamisches Styling, Animationen usw. Sehen wir uns das gesamte Video an und lernen wir, wie man JavaScript in einer HTML-Seite verwendet.
-

Mit nur vier Methoden und zwei Eigenschaften können Sie neue HTML-Inhalte in Ihrer JavaScript-Datei erstellen und diese Inhalte dann einer Webseite hinzufügen. Dabei handelt es sich um neue Inhalte, die in der ursprünglichen HTML-Datei noch nicht vorhanden waren. Zu den in diesem Video besprochenen Methoden und Eigenschaften gehören: appendChild( ), removeChild( ), createElement( ), createTextNode( ), innerHTML, textContent
Anfänger (2)
-

Zunächst werden wir lernen, was HTML ist. Dazu habe ich zwei Analogien vorbereitet, um HTML mit CSS und Javascript in Beziehung zu setzen. Als Nächstes werden wir unsere allerersten Zeilen HTML-Code schreiben. Ich werde Ihnen auch meinen Lieblings-Code-Editor für die Webentwicklung vorstellen. (Visual Studio Code). Um den größtmöglichen Nutzen aus diesem HTML-Tutorial zu ziehen, werden wir auch einen Blick auf die häufigsten HTML-Tags werfen. Schließlich werden wir sehen, wie HTML heute in modernen Content Management Systemen wie Shopify verwendet wird. HTML ist die Grundlage jeder Website. Die beste Zeit, es zu lernen, ist heute.
-

Es ist an der Zeit, Ihre allererste Webseite zu erstellen! In diesem Video gehe ich auf alles ein, vom Besorgen eines Code-Editors über das Einrichten Ihrer Dateien bis hin zum Schreiben Ihrer ersten HTML-Zeilen! Das Ziel dieser Serie ist es, Ihnen ein so gutes Verständnis von HTML und CSS zu vermitteln, dass Sie Ihre erste Website selbst erstellen können!
Tutorials (3)
-

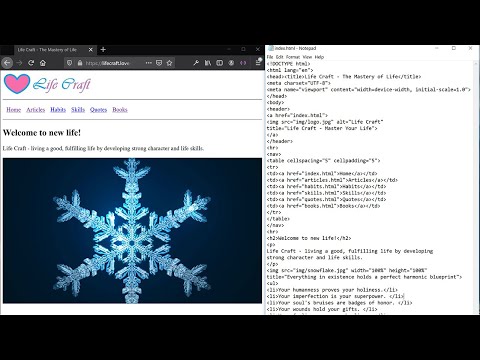
Wie man eine Website mit HTML und CSS erstellt Schritt für Schritt Website Tutorial TEIL 1 In diesem Video lernen Sie, eine Website mit HTML und CSS in einem beliebigen Texteditor zu erstellen. Sie werden lernen, ein Hintergrundbild zu erstellen, eine Navigationsleiste zu erstellen und eine Login-Seite mit HTML zu erstellen. HIER SIND DIE ZU BEFOLGENDEN SCHRITTE: 1. Erstellen Sie eine HTML-Datei und eine CSS-Datei in einem Ordner 2. Fügen Sie in diesem Ordner alle Bilder hinzu, die Sie verwenden möchten, indem Sie einen weiteren Ordner dafür erstellen. Beginnen Sie nun mit den Tutorials.....
-

Ionic 5 Angular 12 Modern UI Componenet : 15 Mobile Screens Tutorial ,ionic,angular,ui,ux,user interface,user experience,storage,google drive,dropbox,design,html,scss,typescript,ionic framework,latest ionic tutorial,hybrid mobile application development,ionic4,ionic,ionic tutorial,ionic firebase course, ionic4 full course,ionic firebase,angular ionic,side menu ionic,complete ionic 5 course,ionic 5,full ionic 5 tutorial,ionic5,ionic 4,ionic tutorial,ionic 5 tutorial,ionic 5 fruits app,food,ionic,ionic 5 firebase,ionic 5,firebase,ionic framework,food delivery app,ionic angular,
HTML Lernen (2)
-

Intuitiv HTML und CSS lernen - IT-Zertifizierung lernen Bester IT-Zertifizierungskurs Erhalten Sie eine solide Grundlage in HTML und CSS Seitenverknüpfung,Ränder und Abstände,Videos und Bilder einfügen,CSS & HTML Syntax,CSS Styling,Formulare Kommen Sie mit Leidenschaft zum Lernen, einem Computer und Internet (optional), Visual Studio Code, einem Browser, Lernen Sie die Sprachen für das Web; HTML und CSS in verschiedenen interessanten und intelligenten Möglichkeiten, um einen starken grundlegenden Einblick in die Website-Entwicklung zu haben, werden wir die Formatierung einer Webseite mit Hypertext Markup Language-Tags lernen und Styling, um den Inhalt einer Webseite mit Cascading Style Sheet Regeln hinzufügen, Anfänger, STEAM Erzieher, Lehrer, Hobbyist und für Spaß.
-

(0:00) Einführung (2:47) Was ist HTML? (5:11) Google Chrome und Visual Studio Code (6:02) Google Chrome herunterladen (8:11) Visual Studio Code herunterladen (13:58) Ein Projekt erstellen (16:09) Erste Webseite (20:35) Visual Code-Einstellungen (22:48) Live Server-Erweiterung herunterladen (26:59) Grundlegende HTML-Dokumentenstruktur (29:05) Grundlegende Dokumentstruktur implementieren (34:50) Zeilenumbruch und Emmet (40:24) Überschriften-Elemente (44:33) Absatz-Elemente (47:50) Leerraum einklappen (49:22) Lorem Ipsum-Blindtext (51:17) Bilder (57:15) Mehrere Pfadoptionen (1:00:06) Externe Bilder (1:02:43) Schöne Bilder (1:05:49) Attribut Breite und Höhe (1:08:40) Bilder zuschneiden (1:12:07) Richtiger Pfad (01:15:37) Kommentare und Zeilenumbrüche (01:19:47) Externe Links (01:23:32) Interne Links (01:25:53) Links innerhalb der Seite (01:30:10) Leere Links (01:32:39) Ober- und Unterelemente (01:34:39) Starke und schwache Elemente (01:37:02) Besondere Zeichen in Html (01:38:58) Nicht geordnete Listen (01:41:25) Geordnete Listen (01:42:18) Verschachtelte Listen (01:43:57) Tabellenelement (01:46:10) Formulare - Eingabe- und Absendeelemente (01:58:12) Formulare - Textarea - Radio - Kontrollkästchen (02:09:40) Hübscher und Code-Formatierer (02:14:56) Tastaturkurzbefehle (02:26:06) Externe Ressourcen - Kopf-Element (02:30:15) Html Projekt Einführung (02:32:16) Projekt-Einrichtung (02:35:17) Bilder herunterladen (02:39:02) Logo, Überschrift, Navigation (02:42:51) Hauptseite fertiggestellt (02:54:30) Über-Seite (02:58:09) Zahlen Seite (03:04:14) Kontakt-Seite (03:09:11) Ressourcen-Dateien (03:09:42) Einrichtung des Texteditors (03:16:03) Css-Einführung (03:17:35) Arbeitsbereich einrichten (03:20:22) Inline-Css (03:23:40) Kurs-Ressourcen (03:25:01) Internes Css (03:28:00) Externe Css (03:39:40) Machtkampf (03:44:17) Grundlegende Css-Syntax (03:52:27) Element-Selektoren (03:55:15) Selektoren gruppieren (03:57:27) Id-Selektoren (04:02:09) Klassen-Selektoren (04:06:17) Zusammenfassung der Id- und Klassen-Selektoren (04:08:30) Div und Span-Elemente (04:16:44) CSS Vererbung (04:20:08) Mehr Informationen zur Vererbung (04:22:30) Letzte Regel, Spezifität, Universalselektor (04:27:33) Farben - Einführung (04:28:13) Farbe und Eigenschaften der Hintergrundfarbe (04:32:33) Farbnamen (04:33:30) Rgb (04:37:46) Rgba (04:44:33) Hex (04:50:58) Vs-Code Farboptionen (04:52:57) Externe Ressourcen (04:55:39) Einführung in Einheiten (04:56:18) Pixel, Font-Größe, Breite, Höhe (05:02:13) Prozentwerte (05:05:44) Em-Werte (05:11:42) Rem-Werte (05:14:41) VH und VW (05:19:14) Standard-Browsersymbole (05:29:07) Berechnungsfunktion (05:33:38) Einführung in die Typografie (05:34:07) Schriftart-Familie (05:36:47) Schriftarten-Stapel Generische Schriften (05:39:23) Google-Schriftarten (05:46:00) Schriftart-Schwere Schriftart-Stil (05:53:30) Text-Ausrichtung und Text-Einrückung (05:56:52) Weitere Texteigenschaften (06:04:31) Box-Modell Einführung (06:04:53) Auffüllen (06:13:28) Seitenrand (06:19:01) Umrandung (06:23:57) Umrandungsradius, negativer Rand (06:27:24) Outline-Eigenschaft (06:34:58) Einführung in die Eigenschaft Display (06:35:19) Display-Eigenschaft (06:43:26) Grundlegende horizontale Zentrierung (06:48:11) Beispiel einer mobilen Navigationsleiste (06:58:29) Box-Größe Border-Box (07:06:46) Inline-Block anzeigen (07:09:29) Anzeige:keine, Deckkraft, Sichtbarkeit (07:16:20) Hintergrund-Bild Intro (07:16:43) Hintergrundbilder einrichten (07:19:43) Hintergrundbild-Eigenschaft (07:27:45) Hintergrund-Wiederholung (07:34:07) Hintergrund-Größe (07:36:58) Hintergrund-Position (07:41:18) Hintergrund-Attachment (07:47:04) Lineare Farbverläufe (07:56:49) Hintergrundbild-Verknüpfungen kombiniert (08:06:56) Linearer Farbverlauf Colorzilla (08:11:08) Schwebeposition Einführung (08:11:47) Schwebeeigenschaft (08:19:18) Float-Eigenschaft Spaltenlayout Beispiel (08:25:59) Position statisch (08:30:44) Position Relativ (08:33:18) Position absolut (08:38:42) Position fixiert (08:42:30) Medien-Querschnitte (08:57:07) Z-Index (09:06:04) ::Vor und ::Nach Pseudoelemente (09:27:14) Css-Selektoren Einführung (09:28:26) Grundlegende Selektoren (09:31:07) Nachkommende Kind-Selektoren (09:35:50) Erste Zeile und erster Buchstabe (09:36:56) :Hover Pseudo-Class Selektor (09:40:03) Link Pseudo-Class Selektoren (09:44:36) Wurzel-Pseudo-Klassen-Selektoren (09:51:01) Transformieren, Übergänge und Animationen (09:52:17) Transformieren:Übergang() (09:58:52) Transformieren:Skalieren() (10:01:20) Transformieren:Drehen() (10:04:47) Transformieren:schief() (10:06:31) Übergangseigenschaft (10:09:13) Mehrere Übergänge (10:11:11) Übergangsverzögerung (10:16:36) Übergangs-Timing-Funktion (10:25:51) Animation (10:35:51) Animation-Füllmodus (10:40:53) Letztes Modul Intro (10:41:32) Css-Variablen (10:56:19) Font-Awesome-Icons (11:07:55) Text-Schatten-Box-Schatten (11:14:44) Browser-Präfixe (11:19:23) Semantische Tags (11:24:11) Emmet Arbeitsablauf
Arnstadt (3)
-

Das Hotel Stadthaus Arnstadt wurde im Sommer 2013 eröffnet. Es ist ein einzigartiger Ort, da die Eigentümer Judith Rüber und Jan Kobel versucht haben, so viel wie möglich von den ursprünglichen und historischen Materialien zu erhalten und wiederzuverwenden. Ein Aufenthalt in diesem Hotel ist wie eine Reise zurück in die Geschichte dieses 430 Jahre alten Hauses. Sehen Sie sich auch den youtube-Film über die Restaurierungsarbeiten von 2010 an - drei Jahre zuvor.
-
-
Ilmenau (3)
-

Ich habe zwei Nächte im Hotel Lindenhof in Ilmenau in Thüringen verbracht, wo ich mit Frühstück untergebracht war. Das Hotel wurde von den Ilmenauern, die ich getroffen habe, als das beste Hotel der Stadt bezeichnet, und ich habe keinen Grund, daran zu zweifeln, denn es ist wirklich ein schöner Ort. Das Hotel ist sehr zentral gelegen, und man kann von dort aus ganz Ilmenau zu Fuß erkunden. Ein Taxi vom Bahnhof zum Hotel kostet 4,50 Euro. Achten Sie darauf, dass Sie bis zum Ende der Fahrt im Zug bleiben, denn es gibt noch zwei weitere Bahnhöfe in Ilmenau. Die Einrichtung des Hotels ist traditionell, aber dennoch stilvoll und elegant. Es ist sehr gemütlich. Die Rezeption ist groß und hell, die Dame an der Rezeption ist unglaublich hilfsbereit und gab mir das Gefühl, sehr willkommen zu sein, sie sprach auch ausgezeichnet Englisch. Es gibt auch einen Aufzug zu allen Etagen, und Wi-Fi ist verfügbar, aber man muss Voucher kaufen. Mein Zimmer (201) war FABULOUS, es hatte eine Minibar, ein sehr bequemes Bett, zwei Stühle, einen Schreibtisch, einen großen Spiegel und einen Flachbildfernseher. Das Badezimmer hatte eine Toilette, Dusche, Waschbecken usw. und war sehr modern. Das ganze Zimmer war einfach luxuriös und ich hatte wirklich das Gefühl, dass ich an einem besonderen Ort wohne. Das Frühstück war sehr gut, sowohl kontinental als auch mit Speck, Rührei und Würstchen, alles in Buffetform. Die Qualität des Essens ist ausgezeichnet, und die Kellnerinnen waren sehr nett. Es gibt eine wunderschön eingerichtete Bar/Bistro mit einem schönen, luftigen Wintergarten, und das Essen dort ist SUPERB. Probieren Sie einige der thüringischen Gerichte, es gibt Speisekarten in englischer Sprache. Alles in allem würde ich das Hotel Lindenhof aufgrund meiner Erfahrungen auf jeden Fall weiterempfehlen, es ist wirklich ein tolles kleines Hotel.
-

Das Berg-Und Jagdhotel Gabelbach befindet sich in den bewaldeten Hügeln südwestlich der thüringischen Stadt Ilmenau. Es wurde ursprünglich als luxuriöser Rückzugsort für DDR-Funktionäre gebaut, als Deutschland in Ost und West geteilt war und Ilmenau unter der Kontrolle der Sowjetunion stand. Heute ist das Hotel ein Luxus-Resort und ein Kurort in einem weitläufigen Waldgebiet. Ich habe das Hotel im Juni 2018 für 3 Nächte mit Übernachtung und Frühstück besucht, was £206 gekostet hat, gebucht über Expedia.com. Das Hotel ist von ausgezeichneter Qualität, das Zimmer war groß und komfortabel, das Frühstück war ausgezeichnet, das Personal war freundlich und die meisten von ihnen sprachen genug Englisch, damit ich mit meinen begrenzten Deutschkenntnissen zurechtkam. Bei weitem mein Lieblingsaspekt des Hotels war der großartige Swimmingpool, der groß und meistens leer war. Ich würde dieses Hotel auf jeden Fall jedem empfehlen, der eine luxuriöse Unterkunft in der Nähe von Ilmenau sucht, allerdings würde ich dieses Hotel nur empfehlen, wenn man ein eigenes Auto hat. Seien Sie gewarnt, dass es eine ziemlich teure 15 Euro Taxifahrt ins Stadtzentrum, eine 16 Euro Taxifahrt zum Bahnhof Ilmenau und eine 20 Euro Taxifahrt zur Technischen Universität Ilmenau ist. In den drei Tagen, die ich dort war, habe ich über 100 Euro für Taxis ausgegeben (es gibt in Deutschland keine billigen Uber-Fahrzeuge). Der andere negative Punkt, den ich anmerken möchte, ist, dass ich glaube, dass ein Hotel dieser Qualität eine Klimaanlage in den Zimmern haben sollte, was leider nicht der Fall war. Dieser Film zeigt Außenansichten des Hotelgebäudes, des Hotelgeländes, der Rezeption, der Lobby, des Aufzugs, der Korridore, des Restaurants, der Bar, des Frühstücksbuffets, des Mittagessens, des Swimmingpools und eine ausführliche Bewertung des Zimmers 203.
-

Die Technische Universität Ilmenau ist eine öffentliche Universität in Deutschland, die sich auf die Bereiche Elektrotechnik und Maschinenbau konzentriert. Sie bietet Bachelor- und Masterstudiengänge in den Bereichen Ingenieurwissenschaften, Mathematik und Naturwissenschaften sowie Wirtschafts- und Sozialwissenschaften an. Die Universität hat 1500 internationale Studierende aus mehr als 100 Ländern. Um neue, vor allem internationale Studierende willkommen zu heißen, gibt es ein Buddy- und Tutorenprogramm (von Studierenden für Studierende), das den neuen Studierenden hilft, sich in einem neuen Land und an der Universität einzuleben.
Erfurt (3)
-

Erfurt ist die Hauptstadt und größte Stadt des Bundeslandes Thüringen in Mitteldeutschland. Sie liegt im südlichen Teil des Thüringer Beckens, im breiten Tal der Gera. Die Erfurter Altstadt ist eine der am besten erhaltenen mittelalterlichen Städte in Deutschland, die den Zweiten Weltkrieg mit nur geringen Schäden überstanden hat. Zu den touristischen Attraktionen gehören die Krämerbrücke, das Ensemble aus Erfurter Dom und Severikirche sowie die Zitadelle Petersburg, eine der größten und besterhaltenen Stadtfestungen Europas. Die Wirtschaft der Stadt basiert auf der Landwirtschaft, dem Gartenbau und der Mikroelektronik. Ihre zentrale Lage hat sie zu einem Logistikzentrum für Deutschland und Mitteleuropa werden lassen. Erfurt beherbergt die zweitgrößte Messe in Ostdeutschland und den öffentlich-rechtlichen Kinderkanal KiKa. Die Stadt liegt an der Via Regia, einem mittelalterlichen Handels- und Pilgerstraßennetz. Das heutige Erfurt ist auch ein Knotenpunkt für ICE-Hochgeschwindigkeitszüge und andere deutsche und europäische Verkehrsnetze. Erfurt wurde erstmals im Jahr 742 erwähnt, als der heilige Bonifatius das Bistum gründete. Obwohl die Stadt politisch zu keinem der thüringischen Staaten gehörte, entwickelte sie sich schnell zum wirtschaftlichen Zentrum der Region. Während des Heiligen Römischen Reiches war sie Teil des Kurfürstentums Mainz und wurde 1802 Teil des Königreichs Preußen. Von 1949 bis 1990 war Erfurt ein Teil der Deutschen Demokratischen Republik. Nennenswerte Einrichtungen in Erfurt sind das Bundesarbeitsgericht, die Universität Erfurt und die Fachhochschule Erfurt. Die Universität wurde 1379 gegründet und war damit die erste Universität im geografischen Gebiet des heutigen Deutschlands. Sie wurde 1816 geschlossen und 1994 neu gegründet, wobei der moderne Hauptcampus auf dem Gelände eines ehemaligen Lehrerseminars errichtet wurde. Martin Luther war der berühmteste Student der Hochschule, der ab 1501 dort studierte.
-

Lernen Sie Erfurt mit City Recall kennen! Anregungen, Kommentare, Fehler? Bitte hinterlassen Sie unten einen Kommentar. Die folgenden Fragen werden in diesem Video beantwortet... Wo liegt Erfurt? Wie sieht Erfurt aus? Wie sagt man Erfurt auf Englisch? Wie viele Einwohner hat Erfurt? Was macht Erfurt beruflich? Wofür ist Erfurt bekannt? Zu welchem Land gehört Erfurt? City Recall ist eine interaktive Bibliothek der verschiedenen Orte rund um den Globus. Wir konzentrieren uns hauptsächlich auf bevölkerungsreiche Gebiete, erstellen aber auch gerne ein Video über Ihre Stadt! Schicken Sie uns einfach Ihre Stadtinformationen an In diesem Video sprechen wir über Erfurt. Achten Sie darauf, wie Erfurt geschrieben wird. Eine kurze Zusammenfassung der wichtigsten Informationen über Erfurt ist unten und im Video selbst aufgeführt. Zusammenfassung: Die Stadt Erfurt liegt im Land Deutschland. Sie hat eine Bevölkerung von 196719 Menschen.
-

Mit der Krämerbrücke, dem Dom und der Alten Synagoge verfügt die thüringische Landeshauptstadt Erfurt über einen der schönsten mittelalterlichen Stadtkerne Deutschlands mit vielen schönen Geschäften und Cafés, die ein wunderbares Gefühl von Lebendigkeit und Jugend vermitteln. Erfurt ist der perfekte Ort für alle, die gerne Städte entdecken, indem sie durch ihre Straßen schlendern und in ihren Geschäften stöbern.


![HTML Crash Course [2021]](https://img.youtube.com/vi/qz0aGYrrlhU/0.jpg)