_______
Webseite erstellen (3)
-

Heute werden wir eine Website erstellen, die eine schöne einseitige Website sein wird. Dies ist für html & css Praxis und durch dieses Projekt werden wir viele Dinge sehen, wie wir unsere Website vollständig reaktionsfähig, so viele Dinge über Pseudo-Elemente, Hamburger, Off-Canvas-Menü und vieles mehr machen können. Ich hoffe, dass Ihnen dieses Video gefällt. Sie können auch den Quellcode über den unten stehenden Link herunterladen.
-

In diesem Video zeige ich Ihnen, wie Sie einen Web Scrapper mit Node.js ganz einfach und anfängerfreundlich erstellen können. Unter Web Scraping versteht man die schnelle und genaue Extraktion von Daten aus einer Website. Viele Leute gehen dazu über, ihre Web Scraping Tools gegen Geld zu verkaufen, indem sie sie entweder als Chrome-Erweiterung oder API erstellen oder sie an Datenerfassungsunternehmen verkaufen. Sie haben also auch die Möglichkeit, mit diesem Tool Geld zu verdienen. Allgemeine Fragen: - Diese Anleitung geht davon aus, dass Sie nodemon global auf Ihrem Computer installiert haben. Falls nicht, verwenden Sie folgenden Befehl: npm i nodemon -g
-

In der heutigen Folge gehen wir zurück zu den Grundlagen und lernen, wie man eine responsive Website mit HTML und CSS von Grund auf erstellt. Wir werden einen Blick darauf werfen, wie wir CSS-Animationen hinzufügen und mit Flexbox arbeiten können, um unsere Media Queries zu ändern, damit sie auf mobilen Geräten funktionieren. Sie können sich mein Laptop-UI-Design ansehen, wenn Sie daran interessiert sind, wie diese Website gestaltet wurde, und danach können Sie diesem Tutorial folgen, um sie mit HTML und CSS zu erstellen.
Grundlagen (3)
-

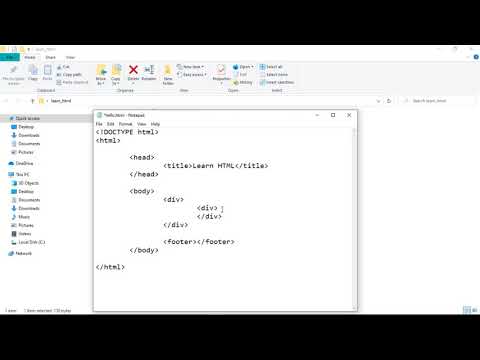
In diesen HTML-Grundlagen erkläre ich die Struktur einer HTML-Webseite und stelle einige wichtige Tags vor. Das ist eine wirklich tolle Erklärung Schade, dass mein Computerlehrer in der Schule nicht in der Lage war, uns das praktisch beizubringen. ( Nur Bücher) Und meine sogenannte Schule war eine der teuersten im Herzen der Welt.
-

In diesem Simplilearn-Video "HTML in 10 Minuten" gehen wir die grundlegenden Konzepte von HTML und seinen verschiedenen Tags durch. Am Ende programmieren wir auch eine einfache Webseite mit HTML und CSS, um Ihnen einen praktischen Einblick in die Entwicklung einer Webseite zu geben. HTML ist die am häufigsten verwendete Sprache für die Entwicklung von Webanwendungen. Sie wurde von Berners-Lee im Jahr 1991 entwickelt, aber erst 1995 veröffentlicht. HTML 4 war eine beliebte Durchbruchsversion und wurde 1999 veröffentlicht. Diese Version erfreute sich großer Beliebtheit und wurde weltweit für die Entwicklung von Webanwendungen eingesetzt. HTML 5 ist die aktuelle Version und wurde im Jahr 2012 veröffentlicht. HTML ist für die Webentwicklung von entscheidender Bedeutung, und wenn Sie jemals darüber nachgedacht haben, diesen Karriereweg einzuschlagen, sind Sie zweifellos auf diese Sprache gestoßen. Und das ist wahrscheinlich auch der Grund, warum Sie überhaupt hier sind. HTML steht für HyperText Markup Language. Sie wird für die Erstellung von Websites und Webanwendungen verwendet. Schauen wir uns das Ganze einmal genauer an, damit wir den Namen besser verstehen: HyperText: HyperText bezieht sich auf den "in einen Text eingewickelten Text". Er ist dem Hyperlink sehr ähnlich und enthält einen zugrunde liegenden Text, der, wenn er angeklickt wird, zu einer neuen Webseite weiterleitet. Auszeichnungssprache: Eine Auszeichnungssprache ist nicht unbedingt eine Programmiersprache.
-

Ein weiteres 5-Minuten-Tutorial, dieses Mal für HTML. Folgen Sie uns und abonnieren Sie weitere Videos wie dieses. Ich habe vor zwei Monaten mit dem Programmieren begonnen und möchte beruflich als Entwickler arbeiten. Ab morgen werde ich Ihren Rat befolgen und gleich morgens als Erstes programmieren. Bis jetzt kenne ich die Grundlagen von HTML und CSS und lerne jetzt JavaScript. Ich muss sagen, dass es mir überhaupt nicht leicht fällt, aber ich werde nie aufgeben, denn auch wenn es erst zwei Monate her ist, liebe ich das Programmieren einfach.
Javascript (3)
-

In diesem Video zeige ich dir, wie ich das einfachste Javascript-Spiel erstellt habe, das du selbst machen kannst. Es ist ähnlich wie das Google-Dinosaurier-Spiel, das man spielt, wenn es kein Internet gibt. Ich erstelle Javascript-Spiele in ihrer einfachsten Form, indem ich nur html divs und css-Animationen verwende. Sie können immer noch ziemlich lustig sein, und Anfänger Javascript-Entwickler können folgen und hoffentlich lernen!
Anfänger (3)
-

In 21 Episoden bringt Ihnen unser Freund Bob Tabor die Grundlagen der HTML5- und CSS3-Programmierung bei. Schalten Sie ein, um Konzepte über Webseiten, CSS3-Stile und HTML5-Funktionen zu lernen. Wir zeigen Ihnen, wie Sie die Webprinizipien erhalten, Code schreiben und vieles mehr! Jedes Konzept ist in ein eigenes Video unterteilt, damit Sie sich auf die Informationen konzentrieren können, die Sie benötigen.
-

Sie haben eine einfache HTML-Site erstellt, aber jetzt müssen Sie noch mit CSS etwas Stil hinzufügen. In diesem Video führt Brendan Sie durch diesen Prozess! Ich bin nach den Anweisungen hier jedes Mal, wenn ich gehe ./resources/images/ mein Bild, das Wort Ressourcen wird rot mit dem Schrägstrich und Punkt ... wenn ich den Punkt weg es geht zurück zu normalen es immer noch nicht funktioniert ... Ich verwende VS-Code hier, können Sie mir irgendwie sagen, was los ist, weil ich mich aufrege, während ich versuche, dies zu tun.
Tutorials (3)
-

05:16 Verknüpfung von Schriftarten css oder Html Design. Technisch gesehen werden die Schriftarten bei Google gehostet und Sie verlinken sie im HTML-Header. Dann kann man sie in CSS mit @font-face frei verwenden und Sie können Schriftarten mit Html oder Css verlinken. 05:46 Seiten-Optimierung Design. On-Page-Optimierung verwenden wir nur css, Unter On-Page-Optimierung (auch On-Page-SEO) versteht man alle Maßnahmen, die direkt innerhalb der Website ergriffen werden können, um deren Position in den Suchergebnissen zu verbessern. Beispiele hierfür sind Maßnahmen zur Optimierung des Inhalts oder zur Verbesserung der Meta-Description und Title-Tags. 06:23 Navigationsleiste / Navigationsmenü Design. Eine Navigationsleiste ist ein Teil einer grafischen Benutzeroberfläche, der den Besuchern den Zugang zu Informationen erleichtern soll. Navigationsleisten sind in Dateibrowsern, Webbrowsern und als Designelement einiger Websites implementiert, und denken Sie daran, dass dies nur mit css möglich ist. 11:02 Ausrichten von Elementen Design. Elemente zentriert ausrichten Um ein Blockelement (z. B. div) horizontal zu zentrieren, verwenden Sie margin: auto; Durch die Einstellung der Breite des Elements wird verhindert, dass es sich bis zu den Rändern seines Inhalts ausdehnt. Zum Ausrichten von Elementen in Inline-Richtung verwenden Sie die Eigenschaften, die mit justify- beginnen. Verwenden Sie justify-content, um den Platz zwischen den Rasterspuren zu verteilen, und justify-items oder justify-self, um Elemente innerhalb ihres Rasterbereichs in Inline-Richtung auszurichten
-

HTML und CSS sind die wichtigsten Sprachen, die man lernen muss, um die Webentwicklung zu beherrschen. In diesem HTML- und CSS-Komplettkurs werden wir beide Sprachen von Grund auf mit vielen praktischen Beispielen behandeln, und am Ende des Kurses werden Sie Ihre eigenen Projekte erstellen können. Was ist HTML (Hyper Text Markup Language)? HTML ist die am weitesten verbreitete Sprache für die Entwicklung von Webanwendungen. Sie wurde von Berners-Lee im Jahr 1991 entwickelt, aber erst 1995 veröffentlicht. HTML 4 war eine beliebte Durchbruchsversion und wurde 1999 veröffentlicht. Diese Version erfreute sich großer Beliebtheit und wurde weltweit für die Entwicklung von Webanwendungen eingesetzt. HTML 5 ist die aktuelle Version und wurde im Jahr 2012 veröffentlicht. HTML ist für die Webentwicklung von entscheidender Bedeutung, und wenn Sie jemals darüber nachgedacht haben, diesen Karriereweg einzuschlagen, sind Sie zweifellos auf diese Sprache gestoßen. Und deshalb sind Sie wahrscheinlich überhaupt erst hier. HTML steht für Was ist CSS? Cascading Style Sheets, oder besser bekannt als CSS, verleiht Ihren Webseiten Stil, indem es mit HTML-Elementen interagiert. HTML wird einerseits zur Strukturierung eines Webdokuments verwendet, während CSS bei der Festlegung des Stils Ihres Dokuments, d. h. von Seitenlayouts über Farben bis hin zu Schriftarten, hilfreich ist.
HTML Lernen (3)
-

Mein Name ist Laurence Svekis. Ich bin ein professioneller Kursentwickler, der weltweit über 1 Million Studenten sowohl online als auch persönlich unterrichtet hat. Ich werde oft von Studenten gefragt, wie man mit der Erstellung von Websites beginnen kann. Ich wollte einen ganz neuen, modernen Website-Design-Kurs ins Leben rufen, der einen schnellen und einfachen Einstieg in die Erstellung von Websites bietet. Er wird alle Grundlagen von HTML, CSS und JavaScript mit Beispielen und Links zu den besten Ressourcen abdecken, um Zeit zu sparen.
-

#lernen #html #css #javascript #webentwicklung Dieses Video-Tutorial soll Anfängern die Webentwicklung mit html, css und javascript näher bringen. Teil 1 konzentriert sich auf die Verwendung von HTML-Skript-Tags, während Teil 2 die Grundlagen der CSS-Konstruktion behandelt und Teil 3 schließlich versucht, die Grundlagen für die JavaScript-Entwicklung zu legen.
Komplette Kurse (3)
-

Selbst wenn es nicht Ihr Ziel ist, Webdesigner zu werden, kann das Erlernen von HTML und CSS ein erstaunliches Werkzeug für Ihre Fähigkeiten sein - sowohl am Arbeitsplatz als auch zu Hause. Wenn dies schon seit einiger Zeit auf Ihrer To-Do-Liste steht, warum nehmen Sie sich nicht dreißig Tage Zeit und machen mit? Nehmen Sie sich jeden Tag etwa zehn Minuten Zeit, und ich werde Ihnen die Grundlagen von HTML und CSS beibringen. Und keine Sorge... wir fangen ganz von vorne an!
-

Hallo und herzlich willkommen zu diesem Online-Coding-Bootcamp. Dieses Bootcamp wurde speziell entwickelt, um Ihnen den Einstieg in die Programmierung zu erleichtern, indem alle @YouTube-Funktionen wie Zeitstempel und Karten genutzt werden. Wir werden die Zeitstempel verwenden, um unser Bootcamp in Abschnitte zu unterteilen, so dass Sie mit Hilfe der unten stehenden Beschreibung leicht zu jedem Abschnitt navigieren können. Ich werde auch Karten verwenden, um Sie zu einem externen Projekt zu führen, das Sie ausprobieren können, je nachdem, wo wir uns in unserer Coding Journey befinden. Für diejenigen, die beim Einrichten des Codes für die Lernabschnitte nicht weiterkommen, habe ich unten auch Code-Sandboxen bereitgestellt. Ich würde empfehlen, den Code für jede Übung immer selbst abzutippen, aber als Sicherheitsnetz werden auch diese bereitgestellt. Dieses 12h+ Bootcamp ist nicht gesponsert und kostenlos und wird immer kostenlos sein. Wenn es Ihnen also gefällt, geben Sie bitte einen Daumen nach oben und abonnieren Sie es!
-

Dieser Kurs führt in die Programmiersprache JavaScript ein und zeigt die Websites, die die Art von Interaktionen enthalten, die die Lernenden schließlich entwickeln können. Die Lernenden werden verstehen, wie JavaScript entwickelt wurde und warum diese Geschichte Auswirkungen auf die Art und Weise hat, wie JavaScript heute und in zukünftigen Versionen geschrieben wird. Die Lernenden werden ihre ersten Skripte schreiben, ihre HTML- und CSS-Kenntnisse bewerten lassen, Variablen und Arrays erstellen und ihnen Werte zuweisen. Bei mangelnden Fähigkeiten werden Ressourcen und Empfehlungen bereitgestellt, um diese Fähigkeiten zu verbessern. Es gibt reichlich Gelegenheit für die Schüler, diese ersten Grundkenntnisse zu üben.
CSS (3)
-

Mit der CSS-Eigenschaft "Position" können wir festlegen, wo die Elementkästen auf der Webseite platziert werden sollen. Dies kann relativ zu ihrer üblichen Startposition, relativ zum übergeordneten Element oder zu Vorgängerelementen oder relativ zum Ansichtsfenster sein. Die Eigenschaft position kann eine von fünf Haupteigenschaften haben: - position: statisch; - Position: relativ; - Position: absolut; - Position: fest; - Position: haftend; In diesem Video werden wir all diese Eigenschaften kennenlernen. Darüber hinaus werden wir uns mit Offset-Eigenschaften, der Steuerung von Inhalten, die über ihren Container hinausgehen, der Sichtbarkeit von Elementen und z-index beschäftigen, mit dem wir steuern können, wie Elemente gestapelt werden.
-

Zeitstempel: 00:00 - Einführung 01:04 - Warum Amit anfing, an 3D-Text zu arbeiten 02:33 - Beispiele für einige der Dinge, die er bisher erstellt hat 03:30 - Einstieg in eine leere Datei 05:30 - Hinzufügen des Textes mit Pseudo-Elementen 07:34 - Positionieren des Textes innerhalb der Panels 12: 01 - Hinzufügen weiterer Panels, um die Dinge zu glätten 12:46 - Hinzufügen von Farbe zum Text 13:50 - Drehen des Textes 18:43 - Einrichten der Rotation 23:59 - Ändern der Perspektive 25:20 - Hinzufügen der Rotationsanimation 28:06 - Hinzufügen von Schattierung/Tiefe
-

Ich war eine Weile weg, aber jetzt bin ich mit einer weiteren Folge zurück. Diese Woche werden wir eine neue Bibliothek namens CSS Pollen ausprobieren, um ein einfaches Layout mit CSS-Raster zu erstellen, ich werde einige Toolbox-Shorts zeigen und wie immer Fragen beantworten. Ich freue mich, wieder da zu sein... das wird ein Spaß.
Arnstadt (3)
-

Frei herunterladbar im Internet Archive. Aus dem Film der US Army "89th Division betritt Arnstadt. // "Später erinnere ich mich, dass ich auf einem Feld außerhalb von Arnstadt war, wo Mitglieder unserer Kompanie auf einer kleinen Anhöhe mit Blick auf die Stadt lagen. Bald darauf schlugen Artilleriegranaten auf das Feld ein. Natürlich legten wir uns alle hin, denn das hatte man uns beigebracht - in Deckung gehen! Die Granaten landeten alle etwa dreißig Meter von uns entfernt. Ich konnte einige meiner Kameraden sehen, die auf einer Böschung mit Blick auf die Stadt lagen. Als die Granaten explodierten, sahen sie sich um, um zu sehen, wo die Granaten einschlugen. Ich war überrascht, dass keiner von uns verletzt wurde, obwohl die Granaten aus nächster Nähe einschlugen. Ich kann das immer noch nicht verstehen. Um Arnstadt einzunehmen, stiegen wir in die Panzer und fuhren in die Stadt. Uns wurde befohlen, ständig zu feuern, damit der Feind in Deckung bleibt. Das taten wir auch, wobei wir viel Lärm machten und vor allem in die Luft feuerten. Einmal kam ich an einer Kreuzung in der Stadt an und beobachtete ein Gefecht zwischen einem unserer Panzer und einer Geschützstellung in einem der umliegenden Gebäude. Ein Offizier stand vor dem Panzer und beobachtete und leitete das Feuer. Als die Kanone losging, wurde der Offizier von der Wucht der Explosion erfasst und zu Boden geschleudert."
Ilmenau (3)
-

Ilmenau ist eine Stadt in Thüringen, Deutschland. Mit 26.000 Einwohnern ist sie die größte Stadt des Ilm-Kreises, während die Kreisstadt Arnstadt ist. Ilmenau liegt etwa 33 km südlich von Erfurt und 135 km nördlich von Nürnberg im Ilmtal am Nordrand des Thüringer Waldes auf einer Höhe von 500 Metern. Dieser Film zeigt Einblicke in die Stadt Ilmenau. Er zeigt die Infrastruktur, Straßen, Architektur, Verkehr, Kunst und Kultur der Stadt. Der Film zeigt die folgenden Orte und Sehenswürdigkeiten: Technische Universität Ilmenau, Ernst-Abbe-Zentrum, Hans-Stamm-Campus, Ilmenauer Teich, Nelson-Mandela-Brücke, Eisenbahn, Bahnhof Ilmenau, Kickelhahnturm, Busbahnhof, AOK-Plus-Gebäude, Bahndamm, Frederick-Ebert-Straße, Bahnhofstraße, Volkshochschule, Wetzlaer Platz, Flüssigchronometer, Poststraße, Thermometersäule, Mara Hotel, Kirchplatz, St. Jakobuskirche, Jakobuskirche, Marktstraße, Marktplatz, Rathaus, Goethe Stadt Museum, Goethe Statue, Hennebrunnen, Friedrich-Hofmann-Straße, Str. Des Friedens, Apothekerbrunnen, Lindenstraße, Hotel Tanne, Fischleiter, Fischtreppe, Fluss Ilm, Waldstraße, Bahnhof Ilmenau Bad, Zur Schortemühle, Schaubergwelk Volle Rose und Ilmenau Alstadt Fest 2016.
-

Die TU Ilmenau ist eine kleine Universität mit Campus-Flair, interkultureller Vielfalt und einem familiären Umfeld. Zukunftsthemen wie autonome Mobilität, bioinspirierte Technik, vernetzte Kommunikation oder innovative Energiekonzepte prägen das Studienangebot. Auf dem modernen Campus treffen sich Studierende, um gemeinsam Ideen zu verwirklichen. Studentische Vereinigungen mit ihren vielfältigen Kultur- und Freizeitangeboten sorgen für einen lebendigen Campus und bieten individuelle Entwicklungsmöglichkeiten. Studierende aus Ilmenau sind vom ersten Tag an in das Campusleben integriert. Tutoren stehen den neuen Studenten zur Seite, Dozenten und Studenten kennen sich persönlich. Die hohe Qualität der Ausbildung garantiert den Absolventen hervorragende Berufsaussichten.
-

Die frühesten bekannten Herren über Ilmenau waren die Grafen von Kaefernburg, die die Stadt 1343 an die Grafen von Henneberg verkauften. Bis zum Ende des 15. Jahrhunderts wechselten die Herren über Ilmenau mehrfach durch Verkauf und Verpfändung. Letztlich kam Ilmenau aber wieder unter die Herrschaft der Henneberger. Nach deren Aussterben kam Ilmenau unter die Herrschaft des Hauses Sachsen und wurde 1660/61 dem Herzogtum Sachsen-Weimar zugesprochen, wo es bis 1918 blieb. 1894 wurde die Thüringische Technische Hochschule in Ilmenau gegründet, eine höhere Lehranstalt für Maschinenbau und Elektrotechnik. 1926 in Ingenieurschule Ilmenau umbenannt, hatte sie wegen ihrer soliden und praxisorientierten Ausbildung über die Grenzen Deutschlands hinaus einen guten Ruf. Dies war ausschlaggebend für die Gründung einer Fachhochschule im Jahr 1953. Die Ausbildung in Ilmenau erhielt 1992 ihre Anerkennung durch den Aufstieg zur Technischen Universität Ilmenau. Heute leben in Ilmenau etwa 30.000 Einwohner. Viele Touristen kommen jedes Jahr in die Stadt, die aufgrund ihrer Lage ein beliebter Ausgangspunkt für Wanderungen und Ausflüge auf den Rennsteig ist, und auch die Kulturstädte Erfurt und Weimar sind schnell zu erreichen. Der Besucher der Stadt kann auf den Spuren Goethes wandeln und auf dem Goethewanderweg die Natur genießen. Wer in Ilmenau wohnt, fühlt sich wie in einer großen Familie. Statistisch gesehen ist jeder vierte Einwohner ein Student, und auf dem Campus finden viele Veranstaltungen und Aktivitäten statt. Ilmenau gehört zu den drei günstigsten Städten in Deutschland für Studierende, und wer die Natur liebt, findet sie direkt vor der Haustür. Der Thüringer Wald bietet eine Vielzahl von Möglichkeiten zur Freizeitgestaltung. Rund um Ilmenau gibt es unzählige Wanderwege, die verschiedene Themenschwerpunkte setzen. Auf dem "Naturlehrpfad" lernen Sie die geografischen Besonderheiten des Thüringer Waldes kennen, und auf dem Weg "Von Bach zu Goethe" genießen Sie atemberaubende Ausblicke in die Landschaft.
Erfurt (3)
-

Erfurt, Stadtrundfahrt, Deutschland, Thüringen, Eurotrip, Dji Osmo Pocket, Eurotravel, Deutschlandreise. Reisevlog, Deutschland, Aufgenommen am 29-07-2020 Wenn dir dieses Video gefällt, kannst du dir auch meine anderen Videos ansehen und ich würde mich auch freuen, wenn ihr meine Videos abonniert und liked 🙂
-

Da wir unbedingt Deutschland erkunden wollten, haben wir Erfurt auf unsere Liste gesetzt! Bekannt für seine charmante Altstadt, die historische Krämerbrücke, den Erfurter Dom und die leckere Thüringer Bratwurst - Erfurt ist eine Stadt, die wir unbedingt besuchen sollten! Wenn du mehr über deine Reise nach Erfurt lesen möchtest, kannst du dir den detaillierten Reiseführer unten ansehen:
-

Heute Abend spazieren wir durch Erfurt, die Hauptstadt von Thüringen. Wir beginnen auf dem zentralen Angerplatz. Wir gehen durch die Altstadt und sehen schließlich das Rathaus, das wir bei unserem ersten Spaziergang verpasst haben Die Krämerbrücke ist eine der Hauptsehenswürdigkeiten, also sehen wir sie uns an, bevor wir zum Erfurter Dom und auf die Zitadelle Petersberg gehen, um die Aussicht zu genießen. Zurück in der Stadt und im Abendlicht des regnerischen Tages landen wir genau dort, wo wir auf dem Anger begonnen haben. Ein schöner Abendspaziergang durch die vielen Haupt- und Nebenstraßen dieser schönen Stadt.