_______
Webseite erstellen (3)
-

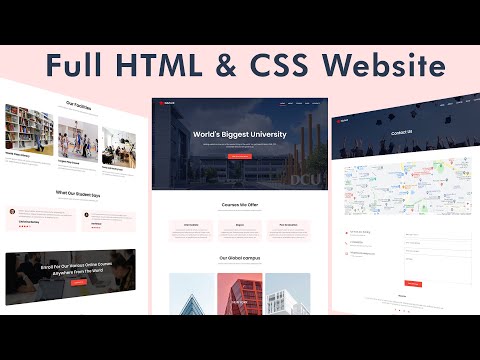
In diesem Video lernen Sie, wie Sie Schritt für Schritt ein komplettes Website-Design mit HTML und CSS erstellen. Es wird ein vollständig responsives Website-Design sein und wir werden 5 verschiedene Website-Seiten erstellen und wir werden alle Seiten durch ein Navigationsmenü verbinden. Wir werden lernen, wie man eine Startseite, eine Über-Seite, eine Kursseite, eine Seite mit einem Blogbeitrag und eine Kontaktseite mit einem funktionierenden Kontaktformular erstellt. Bild herunterladen: https://drive.google.com/file/d/1DzEp... Laden Sie das Bild, das in der Website verwendet wird, vom obigen Link herunter und versuchen Sie dann, diese Website selbst zu erstellen, nachdem Sie sich dieses Schritt-für-Schritt-Tutorial zum Website-Design angesehen haben.
-

Daten sind der Schlüssel zum Web, und die einzige Möglichkeit, Daten zu sammeln, sind HTML-Formulare. In diesem Video werde ich alles, was Sie über HTML-Formulare wissen müssen, in weniger als 25 Minuten erklären. Wir werden die wichtigsten Attribute des Formular-Tags behandeln, wie man Eingabeelemente mit Beschriftungen erstellt und wie man ein Formular richtig absendet. Dieses Video ist vollgepackt mit allen Informationen, die Sie über HTML-Formulare wissen müssen. Wir beginnen mit der Erstellung eines Registrierungsformulars mit grundlegenden Eingabefeldern und erweitern das Beispiel auf alle Formularelemente. Wir besprechen alles von Texteingaben bis hin zu Kontrollkästchen. Wir werden auch die Formularvalidierung und die Platzierung von Beschriftungen behandeln. Am Ende dieses Videos werden Sie alles wissen, was Sie über HTML-Formulare wissen müssen.
Grundlagen (3)
-

Dieser Screencast führt Sie durch einige der wichtigsten Grundkonzepte für die Erstellung von Websites mit HTML, CSS und JavaScript. Dabei bleiben wir schnell und themenbezogen. Wenn Sie schon einmal etwas davon verwendet haben, ist dieses Video wahrscheinlich NICHT für Sie geeignet. Wenn Sie jedoch völlig neu sind oder einfach nur neugierig auf die Erklärungen sind, ist dieses Video genau das Richtige für Sie. Bitte lassen Sie mich wissen, was Sie denken, und fragen Sie, wenn Sie Fragen haben.
Javascript (3)
-

Giraffe Academy bekommt ein neues Branding! Ich habe beschlossen, die Marke dieses Kanals neu zu fokussieren, um mich als Entwickler und Lehrer hervorzuheben! Der neu gegründete Mike Dane-Kanal wird den gleichen Inhalt haben, und in Zukunft wird noch mehr dazu kommen! Dieses Video gehört zu einer Reihe von Videos, in denen wir uns mit der Programmierung in JavaScript befassen werden. Der Kurs richtet sich an neue Programmierer und führt in gängige Programmierthemen mit der Sprache JavaScript ein. Im Laufe des Kurses werden wir uns mit verschiedenen Themen beschäftigen, darunter Variablen, Arrays, Benutzereingaben, Schleifen, Bedingungen, Interaktion mit dem DOM und vieles mehr.
Anfänger (3)
-

Diese Videoreihe zeigt, wie man HTML-Code schreibt, der mit den neuen HTML5-Standards konform ist. Diese Videos sind für Anfänger geeignet. Teil 1: Dieses Video beschreibt HTML-Tags, -Elemente und -Attribute. Die neue HTML5-Doctype-Deklaration wird ebenso gezeigt wie die Methode zur Angabe der Zeichenkodierung für das Dokument. Die grundlegende Struktur eines HTML-Dokuments wird ebenfalls gezeigt. In diesem Video werden die Tags html, head, meta, title, body und p vorgestellt. Teil 2: In diesem Video wird beschrieben, wie Text verwendet wird. Der p-Tag wird demonstriert und die Überschriften-Tags werden vorgestellt. Auch der br-Tag wird gezeigt. In diesem Video wird auch auf die Bedeutung von CSS eingegangen. Eine kurze Demonstration von CSS wird gezeigt, um einen Text zu zentrieren und seine Farbe zu ändern. In älteren Versionen von HTML konnte Text mit dem Attribut align zentriert werden. Dieses Attribut ist jedoch veraltet und in HTML5 nicht mehr gültig. Während das align-Attribut in Ihrem Browser noch funktioniert, ist es nicht mit den HTML5-Standards konform. Daher kann das Erlernen von CSS bei der Arbeit mit HTML5-Code von großem Nutzen sein. Teil 3: Dieses Video zeigt, wie man Bilder und Hyperlinks verwendet. Der Unterschied zwischen relativer und absoluter Adressierung wird behandelt. Dieses Video zeigt die Attribute Höhe und Breite, die mit dem img-Tag verwendet werden. In älteren HTML-Versionen konnten die Attribute Höhe und Breite in Pixeln oder als Prozentsatz angegeben werden. In HTML5 ist es jedoch nicht zulässig, diese Werte in Prozent anzugeben. Wenn ein Prozentwert gewünscht ist, kann CSS verwendet werden. Teil 4: In diesem Video werden 2 Elemente vorgestellt, die neu in HTML5 sind: die Audio- und Videoelemente. Während ältere Browser diese neuen Elemente nicht unterstützen, tun dies die gängigen neueren Browser.
-

Heute werde ich mit Ihnen die ersten 3-4 Stunden des Creative HTML5 & CSS3 Kurses teilen. In diesen 2 kostenlosen Kapiteln werden wir den Einstieg in HTML und CSS von Grund auf erkunden. Wenn Sie also ein Anfänger in der Webentwicklung sind oder einfach nur Ihre Kenntnisse auffrischen wollen, werden Ihnen diese beiden Kapitel dabei helfen. Wenn Ihnen der Inhalt dieses Kurses gefällt, werden wir in der Vollversion weitere Themen wie Flexbox, CSS-Grid, Sass und mehr behandeln. Wir werden auch 3 fantastische Projekte mit HTML und CSS von Grund auf neu erstellen!
-

Lernen Sie HTML SCHNELL von einem professionellen Entwickler. Dieser Kurs wird Ihnen den Einstieg in die Webentwicklung ermöglichen. Sie lernen HTML, CSS und Javascript mit modernen Werkzeugen, damit Sie sich bei Ihrem ersten Vorstellungsgespräch nicht blamieren müssen! WICHTIG! Wenn Sie NUR eine Website für sich selbst oder Ihr Unternehmen wollen, lernen Sie NICHT all dieses Zeug... es ist eine Verschwendung Ihrer Zeit. Bitte beachten Sie, dass dies ein Affiliate-Link ist. Wenn Sie diesen Kanal nicht unterstützen möchten, können Sie sich auf der Website von Wix ADI umsehen und das Produkt auf eigene Faust finden. In diesem Video werden wir lernen, wie man eine Website mit HTML erstellt. In diesem Tutorial ist HTML der Held und wir lernen, wie einfach es ist, damit anzufangen... Sie müssen wirklich nur ein paar Wörter lernen!
Tutorials (3)
-

In diesem Tutorial lernen Sie, wie Sie eine React-Website von Grund auf erstellen. Wir werden React Hooks und Styled Components für dieses Projekt verwenden. Sie können gerne Fragen im Kommentarbereich stellen. Vergessen Sie auch nicht, dass die in diesem Video verwendeten Daten oder Werte willkürlich sind. Sie können gerne Ihre eigenen Werte oder Bilder verwenden.
-

In diesem Video erzähle ich Ihnen, wie Sie die Syntax von HTML, HTML 5 in sublime text 3. In diesem Video werde ich Sie über die Überschrift Tags, die in html.In diesem Video, werden Sie lernen, Heading Tags (H1 bis H6) in HTML Explained | | Web Development Tutorials HTML bietet sechs Ebenen der Überschrift Tags, h1 bis h6 ; je höher die Überschrift Level-Nummer, desto größer ist die Bedeutung - also h1 Tag definiert die wichtigste Überschrift, während die h6 Tag definiert die am wenigsten wichtige Überschrift im Dokument In diesem Tutorial lernen Sie die grundlegende Syntax der HTML-Codierung in Hindi. Dieses Video zeigt die HTML-Syntax, HTML-Tag und Arten von Tags. WIE MAN DIE SYNTAX VON HTML SCHREIBEN KANN, HTML(5) ÜBERSCHRIFTEN (H1..H6). Was ist HTML-Syntax und wie man sie benutzt. Arten von HTML-Tags. Einseitiger Tag Zweiseitiger Tag.
HTML Lernen (3)
-

Die HyperText Markup Language, kurz HTML, ist die Standardauszeichnungssprache für Dokumente, die in einem Webbrowser angezeigt werden sollen. Sie kann durch Technologien wie Cascading Style Sheets und Skriptsprachen wie JavaScript unterstützt werden. HTML5 ist eine Auszeichnungssprache, die für die Strukturierung und Darstellung von Inhalten im World Wide Web verwendet wird. Es ist die fünfte und letzte große HTML-Version, die eine Empfehlung des World Wide Web Consortium ist. Die aktuelle Spezifikation ist als HTML Living Standard bekannt.
Komplette Kurse (3)
-

In diesem Video erfahren Sie in etwas mehr als 20 Minuten alles, was Sie wissen müssen, um mit CSS arbeiten zu können. Wir behandeln die CSS-Syntax, wie man CSS zu HTML hinzufügt, CSS-Farben, CSS-Einheiten, das Box-Modell und Best Practices für CSS. Dabei gehen wir durch ein komplettes Beispiel für die Verwendung von CSS zur Gestaltung einer HTML-Seite. Am Ende dieses Videos werden Sie genug über CSS wissen, um alle grundlegenden Webseiten in Ihren eigenen Projekten zu gestalten!
-

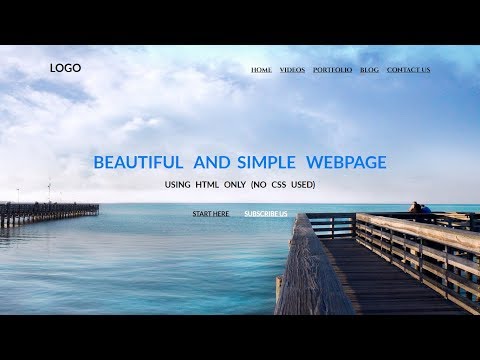
Einführung in das Web-Design: 0:00 // Wie dieser Kurs aufgebaut ist: 1:58 // Was man herunterladen sollte: 3:39 // Erstellen unserer ersten Webseite: 6:37 // Was ist HTML5 und CSS3: 12:32 // Kopf vs. Körper vs. HTML-Tag: 20:56 // Titel & Beschreibung: 30:51 // Welchen Code-Editor sollte ich verwenden? 36:46 // Div-Tags verwenden: 40:26 // Was ist eine CSS-Klasse: 46:52 // Wie man Divs verschachtelt: 55:58 // Klasse Projekt 01: 1:01:01 // Externes CSS: 1:06:26 // Erstellen unserer Index-Seiten: 1:15:33 // Testen Sie Ihre Website: 1:27:49 // Überprüfen Sie Ihren Code auf Fehler: 1:36:34 // Was sind HTML5-Struktur-Tags: 1:47:36 // HTML5-Strukturelemente hinzufügen: 1:53:23 // Wie man den Hintergrund einfärbt: 2:09:26 // Hinzufügen von Bildern zu einer Website: 2:14:36 // Wie man ein Bild zentriert: 2:19:15 // Ändern der Schriftgröße und -farbe: 2:20:29 // Einen klickbaren Link erstellen: 2:34:41 // Hintergrundbild strecken: 2:43:27 // Ein div-Tag transparent machen: 2:49:05 // Einfache Textnavigation auf der Website: 2:51:42 // CSS zusammengesetzte Klassen: 2:58:25 // Klasse Projekt 02: 3:05:28 // Klasse Projekt 02 - VOLLSTÄNDIG: 3:07:33 // Hinzufügen einer E-Mail-Schaltfläche: 3:12:23 // Fügen Sie Google Maps zu Ihrer Website hinzu: 3:16:12 // Eine Website live schalten: 3:27:35 // Hochladen über SFTP: 3:44:27 // Outro: 3:56:16 //
-

00:00 Einführung // 01:06 HTML5 // 07:29 Meta-Tags // 14:44 Logische vs. physikalische Tags // 21:24 Bedingte Kommentare // 25:20 HTML-Elemente // 29:32 Formular-Eingaben // 41:40 Iframe // 47:50 CSS Spezifität // 55:52 CSS-Box-Modell // 01:03:30 CSS-Variablen // 01:10:48 CSS-Berechnung // 01:17:58 Pseudo-Selektoren // 01:33:54 Pseudo-Elemente // 01:43:38 Attr Inhalt // 01:46:50 Erweiterte Css-Selektoren // 01:57:27 Attribut Selektor //
CSS (3)
-

Die Verwendung der Background Property eröffnet ganz neue Möglichkeiten für die Gestaltung von Webseiten. Sie können so viele coole Dinge tun - eine Hintergrundfarbe oder ein Bild anwenden und dann eine Fülle von Steuerelementen in Bezug darauf haben, wie dieses Bild innerhalb des enthaltenen Elements angezeigt wird. Wir werden viele der Hintergrundeigenschaften durchgehen und lernen, wie wir sie nutzen können, um unsere Webseiten so darzustellen, wie wir es wollen. Zu den Themen gehören: background-color, background-image, background-position, background-repeat, background-size und ich zeige Ihnen, wie Sie die Hintergrundeigenschaften verwenden können. Wenn Sie die Verwendung von Hintergründen beherrschen, wird jede Webseite wirklich aufgewertet.
-

Mit CSS-Gradients können Sie die Art des Verläufe, die Richtung, die Farben und die Ausbreitung steuern. Mit CSS-Gradients können Sie sogar Streifen und Karos erstellen.Sie sind wirklich unglaublich! Diese können ein wenig verwirrend sein, wenn Sie zum ersten Mal sehen, wie sie verwendet werden, aber seien Sie versichert, in diesem Video werde ich es aufschlüsseln, so dass Sie alles darüber verstehen können, wie man css-basierte Farbverläufe erstellt und kontrolliert.
Arnstadt (3)
-

Der Zug verlässt Gehlberg in Richtung Arnstadt. Hier besuchen wir das Bw Arnstadt. Komplett mit Schuppen, Drehscheibe und Dampflokomotiven. Und das Warten in der Schlange, bis die Bratwurst fertig ist. Auch ein Blick in die Schuppen, in denen mehrere Lokomotiven stehen. Draußen wird es dunkel und am Ende fährt der 50er mit Güterwagen in Richtung Meiningen vorbei.
-

1703 wurde J. S. Bach noch als Jugendlicher zum Organisten an der Neuen Kirche in Arnstadt ernannt. Er leitete die neue Orgel, die gerade von J. F. Wender gebaut worden war. Dieses Video zeigt eine Simulation des Instruments, die ich auf der virtuellen Pfeifenorgel Prog Organ eingerichtet habe. Soweit ich weiß, ist das Sample-Set einzigartig, da es auf keiner anderen VPO verfügbar ist. Es ist ein interessantes Instrument, zum Teil wegen des großen Umfangs von sechs Unisono-Registern (8 Fuß) auf dem Hauptmanual (dem Oberwerk). Dies wäre heute für ein so kleines Instrument ungewöhnlich, und so war es sicherlich auch, als es gebaut wurde. Bitte entschuldigen Sie den Ausrutscher gegen Ende, wenn zwei Pedaltöne zusammen erklingen. Ich habe auf die harte Tour (d.h. bei laufender Kamera) herausgefunden, dass eine der Pedaltasten nicht nur ihren eigenen, sondern auch einen benachbarten Kontakt geschlossen hat
Ilmenau (3)
Erfurt (3)
-

Heute wandern wir in Erfurt, der Hauptstadt von Thüringen in Deutschland. Mit einer schönen Altstadt und der berühmten Krämerbrücke hat die Stadt eine entspannte Atmosphäre. Es war mein erster Besuch dort an diesem Wintertag. Da ich mich nicht auskannte, habe ich den Stadtplatz auf dem Video verpasst, aber ich werde später Fotos auf der Website veröffentlichen. Wir gehen ein bisschen herum, drehen einige Runden, sehen die Krämerbrücke von allen Seiten. Wir enden am beeindruckenden Dom und gehen den Hügel mit der Petersburg hinauf, um einen Blick über die Stadt Erfurt zu haben.
-

Genießen Sie Erfurt 4K Reisevideo über die wichtigsten Sehenswürdigkeiten und Attraktionen von Erfurt Deutschland. Einheimische und Besucher sind gleichermaßen fasziniert von diesem Gewirr aus stimmungsvollen Gassen und Plätzen, das vor Charme, Ambiente und einem einzigartigen mediterranen Charakter nur so strotzt. Genießen Sie dieses Reisevideo über Erfurts Sehenswürdigkeiten in 4K | Deutschland Erfurt ist "an der idealen Stelle, da muss einfach eine Stadt sein". So beschrieb Martin Luther, der große Reformator, einst die Stadt, in der er selbst studierte und die heute die Landeshauptstadt Thüringens ist. An der Kreuzung zweier alter Handelsstraßen, der Via Regia und der Nürnberger Geleitstraße, gelegen, entwickelte sich Erfurt im Mittelalter zu einem mächtigen Handels- und Bildungszentrum. Mit über 200.000 Einwohnern ist Erfurt auch heute noch die größte Stadt Thüringens und dank ihrer Lage in der geografischen Mitte Deutschlands für jeden erreichbar. Mit dem InterCityExpress, dem Flughafen Erfurt-Weimar und der guten Anbindung an das Autobahnnetz ist der Rest Deutschlands und Europas schnell zu erreichen. Als Oberzentrum der Region ist Erfurt auch ein beliebter Wohnort und ein beliebtes Einkaufsziel. Erfurt Sehenswürdigkeiten in 4K | Deutschland