HTML Lernen (14)
-

Mein Name ist Laurence Svekis. Ich bin ein professioneller Kursentwickler, der weltweit über 1 Million Studenten sowohl online als auch persönlich unterrichtet hat. Ich werde oft von Studenten gefragt, wie man mit der Erstellung von Websites beginnen kann. Ich wollte einen ganz neuen, modernen Website-Design-Kurs ins Leben rufen, der einen schnellen und einfachen Einstieg in die Erstellung von Websites bietet. Er wird alle Grundlagen von HTML, CSS und JavaScript mit Beispielen und Links zu den besten Ressourcen abdecken, um Zeit zu sparen.
-

#lernen #html #css #javascript #webentwicklung Dieses Video-Tutorial soll Anfängern die Webentwicklung mit html, css und javascript näher bringen. Teil 1 konzentriert sich auf die Verwendung von HTML-Skript-Tags, während Teil 2 die Grundlagen der CSS-Konstruktion behandelt und Teil 3 schließlich versucht, die Grundlagen für die JavaScript-Entwicklung zu legen.
-

Hallo Zuschauer In diesem Video werden Sie Html von Grund auf lernen. Was ist Html? Warum wir es benutzen Wie man eine Website mit Html entwickelt. Html-Elemente, wie wir sie verwenden Sie wollen ein Entwickler sein? Abonnieren Sie unseren Kanal und wir werden eine Playlist für einen kompletten Webentwicklungskurs erstellen. So Friends get ready Sie werden ein Programmierer in dieser kurzen Videos Wiedergabeliste sein. Ich habe es von Grund auf begonnen. Verpassen Sie niemals diese Wiedergabeliste, wenn Sie Ihre eigene Website entwickeln wollen.
-

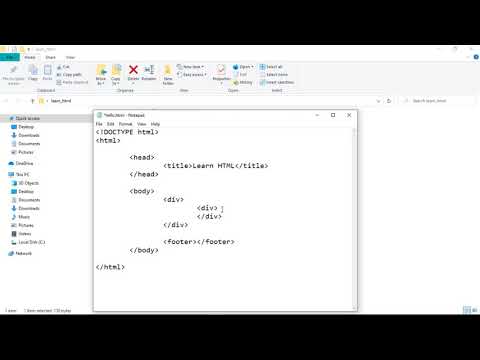
Was ist HTML? HTML steht für Hyper Text Markup Language HTML ist die Standard-Auszeichnungssprache für die Erstellung von Webseiten HTML beschreibt die Struktur einer Webseite HTML besteht aus einer Reihe von Elementen HTML-Elemente teilen dem Browser mit, wie der Inhalt angezeigt werden soll HTML-Elemente kennzeichnen Teile des Inhalts, wie z.B. "dies ist eine Überschrift", "dies ist ein Absatz", "dies ist ein Link", usw. Was ist ein HTML-Element? Ein HTML-Element wird durch ein Start-Tag, einen Inhalt und ein End-Tag definiert: Webbrowser Der Zweck eines Webbrowsers (Chrome, Edge, Firefox, Safari) ist es, HTML-Dokumente zu lesen und korrekt anzuzeigen. Ein Browser zeigt die HTML-Tags nicht an, sondern verwendet sie, um zu bestimmen, wie das Dokument angezeigt werden soll:
-

HTML & CSS lernen, indem man einen Facebook-Klon erstellt - Webentwicklung lernen Bester Webentwicklungskurs Web-Entwicklung für diejenigen, die schnell lernen wollen Wie man eine Website nach einem vorgegebenen Design erstellt Ein Computer Mac OS X, Windows oder Linux,Ein Texteditor wie Visual Studio Code, Atom, Brackets oder Notepad++,Willkommen zum besten Kurs, um HTML und CSS zu lernen,Ich gehe auf die Fähigkeiten ein, die Sie benötigen, um sich für eine Stelle als Front-End-Entwickler zu bewerben,In diesem Kurs lernen Sie Folgendes: Jeder, der als Front End Developer eingestellt werden möchte
-

Möchten Sie Webentwicklung in einfachen Schritten lernen? Folgen Sie unserem HTML-Kurs für Anfänger und Fortgeschrittene, um mehr über Webentwicklung zu erfahren. Nach Abschluss dieser Serie in HTML 5, werden Sie sich ausreichend qualifiziert finden, um ein UI-Entwickler zu werden. Außerdem lernen wir in dieser Reihe verschiedene Komponenten der Webentwicklung kennen und versuchen, eine vollwertige dynamische Website kostenlos zu erstellen. Alle Dokumentationen und Codes, die in diesen Serien verwendet werden, werden in unserem Telegramm-Kanal als pdf-Datei zur Verfügung gestellt. Wenn Sie Notizen wollen, können Sie von dort kostenlos herunterladen.
-

HTML und CSS von Grund auf lernen - Responsive Websites erstellen - Andere IT & Software lernen Bester Sonstige IT & Software Kurs Lernen Sie, moderne responsive Websites Schritt für Schritt mit dem neuesten HTML5 und CSS3 zu erstellen und werden Sie ein Webentwickler! Responsive Websites erstellen,HTML - Grundkenntnisse bis Fortgeschrittene,CSS - Grundkenntnisse bis Fortgeschrittene,Flexbox & Grid Layouts,CSS Transition, Animation, Overlays & mehr,Responsive (Mobile friendly) Webdesign zur Unterstützung jedes Geräts,Website Hosting & Deployment,Website Optimierung,Starten Sie Ihre Karriere als Web Developer Keine Programmierkenntnisse erforderlich! Der Kurs deckt alles von den Grundlagen ab,Jeder Computer - Windows / Mac / Linux,Wenn Sie eine Website erstellen oder Ihre Karriere als Webentwickler starten möchten, aber keine Programmierkenntnisse haben, dann ist dieser Kurs genau das Richtige für Sie! In diesem Kurs lernen Sie, schöne Websites mit dem neuesten HTML5 und CSS3 zu erstellen. HTML und CSS sind die beiden wichtigsten Sprachen, die ein neuer Webentwickler erlernen muss. Mit HTML können wir Inhalte zu einer Webseite hinzufügen, und mit CSS können wir sie gestalten, damit sie schön und atemberaubend aussieht. HTML und CSS sind auch einfache Sprachen, aber die wirklichen Herausforderungen kommen, wenn Sie die Webseite tatsächlich so gestalten wollen, wie Sie es wollen. Dieser Kurs führt Sie in diese Herausforderungen ein und zeigt Ihnen, wie Sie sie mit Hilfe von Live-Demos, praktischen Beispielen und Projekten (mit Lösungen) lösen können.
-

Die HyperText Markup Language, kurz HTML, ist die Standardauszeichnungssprache für Dokumente, die in einem Webbrowser angezeigt werden sollen. Sie kann durch Technologien wie Cascading Style Sheets und Skriptsprachen wie JavaScript unterstützt werden. HTML5 ist eine Auszeichnungssprache, die für die Strukturierung und Darstellung von Inhalten im World Wide Web verwendet wird. Es ist die fünfte und letzte große HTML-Version, die eine Empfehlung des World Wide Web Consortium ist. Die aktuelle Spezifikation ist als HTML Living Standard bekannt.
-

Intuitiv HTML und CSS lernen - IT-Zertifizierung lernen Bester IT-Zertifizierungskurs Erhalten Sie eine solide Grundlage in HTML und CSS Seitenverknüpfung,Ränder und Abstände,Videos und Bilder einfügen,CSS & HTML Syntax,CSS Styling,Formulare Kommen Sie mit Leidenschaft zum Lernen, einem Computer und Internet (optional), Visual Studio Code, einem Browser, Lernen Sie die Sprachen für das Web; HTML und CSS in verschiedenen interessanten und intelligenten Möglichkeiten, um einen starken grundlegenden Einblick in die Website-Entwicklung zu haben, werden wir die Formatierung einer Webseite mit Hypertext Markup Language-Tags lernen und Styling, um den Inhalt einer Webseite mit Cascading Style Sheet Regeln hinzufügen, Anfänger, STEAM Erzieher, Lehrer, Hobbyist und für Spaß.
-

(0:00) Einführung (2:47) Was ist HTML? (5:11) Google Chrome und Visual Studio Code (6:02) Google Chrome herunterladen (8:11) Visual Studio Code herunterladen (13:58) Ein Projekt erstellen (16:09) Erste Webseite (20:35) Visual Code-Einstellungen (22:48) Live Server-Erweiterung herunterladen (26:59) Grundlegende HTML-Dokumentenstruktur (29:05) Grundlegende Dokumentstruktur implementieren (34:50) Zeilenumbruch und Emmet (40:24) Überschriften-Elemente (44:33) Absatz-Elemente (47:50) Leerraum einklappen (49:22) Lorem Ipsum-Blindtext (51:17) Bilder (57:15) Mehrere Pfadoptionen (1:00:06) Externe Bilder (1:02:43) Schöne Bilder (1:05:49) Attribut Breite und Höhe (1:08:40) Bilder zuschneiden (1:12:07) Richtiger Pfad (01:15:37) Kommentare und Zeilenumbrüche (01:19:47) Externe Links (01:23:32) Interne Links (01:25:53) Links innerhalb der Seite (01:30:10) Leere Links (01:32:39) Ober- und Unterelemente (01:34:39) Starke und schwache Elemente (01:37:02) Besondere Zeichen in Html (01:38:58) Nicht geordnete Listen (01:41:25) Geordnete Listen (01:42:18) Verschachtelte Listen (01:43:57) Tabellenelement (01:46:10) Formulare - Eingabe- und Absendeelemente (01:58:12) Formulare - Textarea - Radio - Kontrollkästchen (02:09:40) Hübscher und Code-Formatierer (02:14:56) Tastaturkurzbefehle (02:26:06) Externe Ressourcen - Kopf-Element (02:30:15) Html Projekt Einführung (02:32:16) Projekt-Einrichtung (02:35:17) Bilder herunterladen (02:39:02) Logo, Überschrift, Navigation (02:42:51) Hauptseite fertiggestellt (02:54:30) Über-Seite (02:58:09) Zahlen Seite (03:04:14) Kontakt-Seite (03:09:11) Ressourcen-Dateien (03:09:42) Einrichtung des Texteditors (03:16:03) Css-Einführung (03:17:35) Arbeitsbereich einrichten (03:20:22) Inline-Css (03:23:40) Kurs-Ressourcen (03:25:01) Internes Css (03:28:00) Externe Css (03:39:40) Machtkampf (03:44:17) Grundlegende Css-Syntax (03:52:27) Element-Selektoren (03:55:15) Selektoren gruppieren (03:57:27) Id-Selektoren (04:02:09) Klassen-Selektoren (04:06:17) Zusammenfassung der Id- und Klassen-Selektoren (04:08:30) Div und Span-Elemente (04:16:44) CSS Vererbung (04:20:08) Mehr Informationen zur Vererbung (04:22:30) Letzte Regel, Spezifität, Universalselektor (04:27:33) Farben - Einführung (04:28:13) Farbe und Eigenschaften der Hintergrundfarbe (04:32:33) Farbnamen (04:33:30) Rgb (04:37:46) Rgba (04:44:33) Hex (04:50:58) Vs-Code Farboptionen (04:52:57) Externe Ressourcen (04:55:39) Einführung in Einheiten (04:56:18) Pixel, Font-Größe, Breite, Höhe (05:02:13) Prozentwerte (05:05:44) Em-Werte (05:11:42) Rem-Werte (05:14:41) VH und VW (05:19:14) Standard-Browsersymbole (05:29:07) Berechnungsfunktion (05:33:38) Einführung in die Typografie (05:34:07) Schriftart-Familie (05:36:47) Schriftarten-Stapel Generische Schriften (05:39:23) Google-Schriftarten (05:46:00) Schriftart-Schwere Schriftart-Stil (05:53:30) Text-Ausrichtung und Text-Einrückung (05:56:52) Weitere Texteigenschaften (06:04:31) Box-Modell Einführung (06:04:53) Auffüllen (06:13:28) Seitenrand (06:19:01) Umrandung (06:23:57) Umrandungsradius, negativer Rand (06:27:24) Outline-Eigenschaft (06:34:58) Einführung in die Eigenschaft Display (06:35:19) Display-Eigenschaft (06:43:26) Grundlegende horizontale Zentrierung (06:48:11) Beispiel einer mobilen Navigationsleiste (06:58:29) Box-Größe Border-Box (07:06:46) Inline-Block anzeigen (07:09:29) Anzeige:keine, Deckkraft, Sichtbarkeit (07:16:20) Hintergrund-Bild Intro (07:16:43) Hintergrundbilder einrichten (07:19:43) Hintergrundbild-Eigenschaft (07:27:45) Hintergrund-Wiederholung (07:34:07) Hintergrund-Größe (07:36:58) Hintergrund-Position (07:41:18) Hintergrund-Attachment (07:47:04) Lineare Farbverläufe (07:56:49) Hintergrundbild-Verknüpfungen kombiniert (08:06:56) Linearer Farbverlauf Colorzilla (08:11:08) Schwebeposition Einführung (08:11:47) Schwebeeigenschaft (08:19:18) Float-Eigenschaft Spaltenlayout Beispiel (08:25:59) Position statisch (08:30:44) Position Relativ (08:33:18) Position absolut (08:38:42) Position fixiert (08:42:30) Medien-Querschnitte (08:57:07) Z-Index (09:06:04) ::Vor und ::Nach Pseudoelemente (09:27:14) Css-Selektoren Einführung (09:28:26) Grundlegende Selektoren (09:31:07) Nachkommende Kind-Selektoren (09:35:50) Erste Zeile und erster Buchstabe (09:36:56) :Hover Pseudo-Class Selektor (09:40:03) Link Pseudo-Class Selektoren (09:44:36) Wurzel-Pseudo-Klassen-Selektoren (09:51:01) Transformieren, Übergänge und Animationen (09:52:17) Transformieren:Übergang() (09:58:52) Transformieren:Skalieren() (10:01:20) Transformieren:Drehen() (10:04:47) Transformieren:schief() (10:06:31) Übergangseigenschaft (10:09:13) Mehrere Übergänge (10:11:11) Übergangsverzögerung (10:16:36) Übergangs-Timing-Funktion (10:25:51) Animation (10:35:51) Animation-Füllmodus (10:40:53) Letztes Modul Intro (10:41:32) Css-Variablen (10:56:19) Font-Awesome-Icons (11:07:55) Text-Schatten-Box-Schatten (11:14:44) Browser-Präfixe (11:19:23) Semantische Tags (11:24:11) Emmet Arbeitsablauf